In this article, I will explain How to Create Project in Angular 5.
Step 1: Download nodeJs from https://nodejs.org/en/ and install it.
Step 2 : After installing nodeJs .Open cmd by run as administrator and type node -v for node version check as shown below :
Step 2: Type npm -v for npm version check as shown below :
Step 3 : Install typescript using "npm install typescript -g”.
Step 1: Download nodeJs from https://nodejs.org/en/ and install it.
Step 2 : After installing nodeJs .Open cmd by run as administrator and type node -v for node version check as shown below :
Step 2: Type npm -v for npm version check as shown below :
Step 3 : Install typescript using "npm install typescript -g”.
The “-g” command says that you can execute typescript command from any folder.Typescript is a javascript open source framework so the best way to get it installed is by using “npm”.
Step 4 : Type tsc -v for typescript version check
Step 5 : Type npm install -g @angular/cli as shown below.The Angular CLI is a command line interface tool that can create a project, add files, and perform a variety of ongoing development tasks such as testing, bundling, and deployment
Step 6 : Type ng -v for checking Angular CLI version
Step 7 : Go to location where you want to create project .Here i have i want to create project inside DIT folder of my E drive so Type ng new AngularDemo(Project Name) and hit enter as shown in below :It will some time...
Step 8 : After that Type cd AngularDemo(Porject name)
as shown below :
Step 9: Type ng serve --open as shown below :
Step 10 : Output is as shown in below and this is our first angular app
Step 11 : Press ctrl+c and type y and enter as shown below :
Step 12 : Download and install visual studio code from https://code.visualstudio.com/download for editor.We can do angular in simple notepad but here we use visual studio code which helps us with all automation for HTML, JavaScript, Typescript and so on.
Step 13 : After installation of visual studio code .go to cmd and open as administrator and type code .(dot) .It will open your angular project in visual code editor.
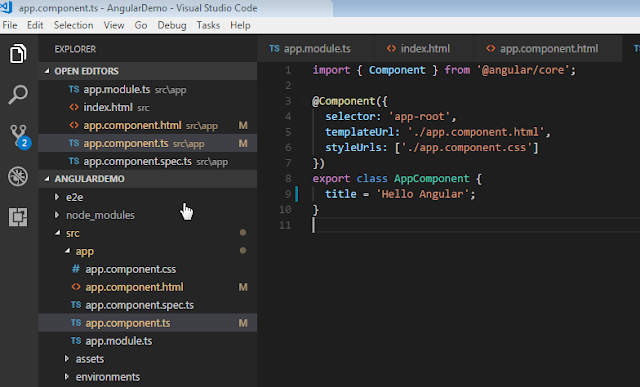
Step 13: Now go to src->app->app.component.ts and change title to "Hello Angular". as shown below
Step 14 : Now go to src->app->app.component.html and change <P>{{title}}</P>
as Shown below
Step 15 : Now again go to cmd and open run as administrator and type ng serve --open again
Step 16 : Now new output is as shown below and our angular app run on 4200 port but we can change this port.
as shown below :
Step 9: Type ng serve --open as shown below :
Step 10 : Output is as shown in below and this is our first angular app
Step 11 : Press ctrl+c and type y and enter as shown below :
Step 12 : Download and install visual studio code from https://code.visualstudio.com/download for editor.We can do angular in simple notepad but here we use visual studio code which helps us with all automation for HTML, JavaScript, Typescript and so on.
Step 13 : After installation of visual studio code .go to cmd and open as administrator and type code .(dot) .It will open your angular project in visual code editor.
Step 13: Now go to src->app->app.component.ts and change title to "Hello Angular". as shown below
Step 14 : Now go to src->app->app.component.html and change <P>{{title}}</P>
as Shown below
Step 16 : Now new output is as shown below and our angular app run on 4200 port but we can change this port.




















Thanks for sharing this code project admin, it is really helpful. Share more like this.
ReplyDeleteAngular 4 Training in Chennai | Angular 2 Training in Chennai
This comment has been removed by the author.
ReplyDeleteReally very nice blog information for this one and more technical skills are improve,i like that kind of post.
ReplyDeleteoceanofquotes
Article submission sites